目次
商品を登録する
01. 管理画面に入る
ログインページより管理画面にログインします。
■ショップログインページ URL:https://[お客様サイトのドメイン]/wp-login.php ユーザー名:お客様のユーザー名 パスワード:お客様のパスワード

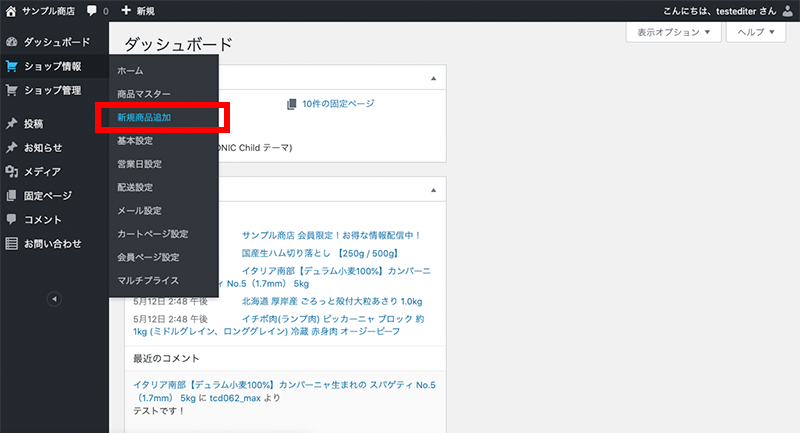
左サイドメニューの「Welcart Shop」から「新規商品追加」を選択します。
02. 商品情報を入力する

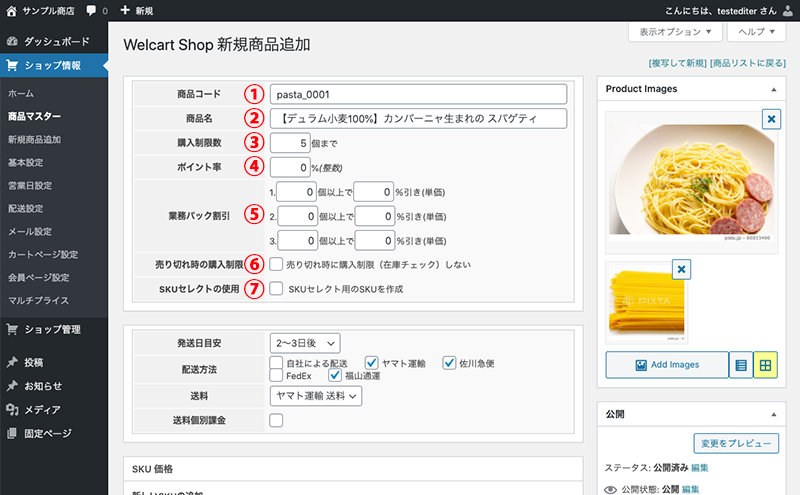
| ① 商品コード(必須) |
商品を識別する商品コードを、半角英数字で入力します。他の商品と重複する商品コードは使用できません。商品公開後の商品コードの変更は不具合の原因となりますので、可能な限りお控えください。 例:iphone_case_001、item_04729 など |
| ② 商品名(必須) | 商品名入力します。 |
| ③ 購入制限数 | 一度に購入できる最大個数を入力します。個数制限を設けない場合は空欄にしておきます。 |
| ④ ポイント率 | 購入時に付与するポイントの割合を%で指定します。あらかじめ初期設定で指定したポイント率が入力されています。ポイントを付与しない場合は0を入力します。 ポイント付与機能の詳細・初期設定についてはポイントを設定するをご覧ください。 |
| ⑤ 業務パック割引 | 一定個数個以上の購入で割引き価格を適用する場合、数値を入力します。使用しない場合は空欄にしておきます。 |
| ⑥ 売り切れ時の購入制限 | 在庫数が0になった場合でも注文を受け付ける場合、こちらにチェックを入れます。ダウンロード商品など、在庫管理を必要としない商品の場合にはこちらにチェックを入れてください。 |
| ⑦ SKUセレクトの使用(拡張機能) |
商品規格を、プルダウンやラジオボタンで選べるようにする場合、こちらにチェックを入れます。 |
03. 配送情報を入力する

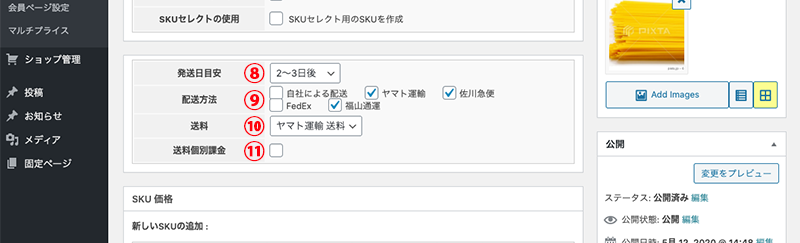
| ⑦ 発送日目安 |
商品を受注してから発送までにかかる日数の目安選択します。基本設定で設定した初期値があらかじめ選択されています。 |
| ⑧ 配送方法 | 商品の発送に利用する配送業者にチェックを入れます。利用する配送業者がない場合は、配送設定から新たに登録が必要です。 もしカートに複数の商品が入っていた場合、配送方法の優先度の高いものが採用されます。 |
| ⑨ 送料 | 商品の発送に利用する配送業者の送料をプルダウンから選択します。利用する配送業者の送料がない場合は、配送設定から新たに登録が必要です。 |
| ⑩ 送料個別課金 | 注文ごとではなく、注文商品の点数ごとに送料を課金する場合は、こちらにチェックを入れます。 |
04. SKUを入力する
● SKUとは?
SKU とは”Stock Keeping Unit”の略で、在庫管理において管理すべき最小の単位となります。例えば、Tシャツのサイズ【S / M / L】や、色【白 / 赤 / 青】。豚バラ肉【300g / 500g】のような商品の規格を指します。
welcartでは、複数のSKUが用意されている場合、一つのページでそれらを掲載することが可能です。また規格が一つの場合でも、必ず一つのSKUを登録する必要があります。

| ⑫ SKUコード |
SKUを識別する商品コードを、半角英数字で入力します。他の商品と重複する商品コードは使用できません。商品公開後のSKUコードの変更は不具合の原因となりますので、可能な限りお控えください。 例:meet_001_500g、tshirt_001_white、item_04729_01 など |
| ⑬ 通常価(円) | 割引価格を表示する場合、割引前の価格をこちらに入力します。割引を行わない場合は、売価と同じ値、もしくは空欄のままにしておきます。 |
| ⑭ 売価(円) | 商品の販売価格を入力します。実際に支払われる商品代金はこちらです。 |
| ⑮ 在庫数 | 現在の在庫数を入力します。 |
| ⑯ 在庫状態 | 現在の在庫状態を選択します。在庫が0になった場合、自動的に売り切れ表示に切り替わります。 |
| ⑰ SKU表示名 |
SKU表示名( 商品の規格名)を入力します。商品名SKU表示名が同一の場合は、空欄でも問題ありません。 例:鹿児島県産 豚バラ肉 500g、オリジナルTシャツ Mサイズ ホワイト など |
| ⑱ 単位 | 商品の単位を入力します。特に無い場合は空欄でも問題ありません。 |
| ⑲ 業務パック適用 | ⑤で設定した業務パック割引を適応する場合は「適用する」を選択します。あらかじめ「適用しない」が選択されています。 |
| ⑳ 税率 | 基本設定で設定した軽減税率を適用する場合は、「軽減税率」を選択します。あらかじめ「標準税率」が選択されています。 |
上記項目の入力が終了したら、必ず「SKUを追加する」ボタンを押してください。ボタンを押さないと、入力内容が反映されません。
● SKUの順番を替えるには?

追加されたSKUの順番を替える場合は、SKU左側のドラッグエリア(上図)を掴んでドラッグ&ドロップすることで、商品オプションの並び順を変更することができます。
05. 商品オプションを追加する
● 商品オプションとは?
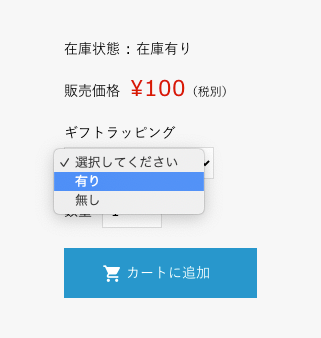
商品オプションが、商品購入時に追加できるオプションを、購入者が指定できる機能です。例えばギフトラッピングの有無や、特典グッズの種類、宛名やメッセージの入力を求めることもできます。
商品オプションは在庫管理の対象とはならないため、商品と同様の在庫管理を行いたい場合は個別商品もしくはSKUとしての登録を行うことをお勧めします。
また、商品オプションは基本的に無料のオプションとなります。有料の商品オプションを設定する場合は、有料オプションを設定するをご覧ください。

| ㉑ オプション名 |
商品に追加するオプションを選択します。あらかじめ基本設定からオプション登録を行う必要があります。(オプション適応後、オプション名を修正することが可能です) |
| ㉒ フィールドタイプ |
オプションの種類に応じ、以下の6つの中からフィールドタイプを選択します。       |
| ㉓ セレクト値 | オプションを選択形式にする場合、その値や文字列を入力します。 |
| ㉔ 必須項目 | オプションを必須項目にする場合は、こちらにチェックを入れます。 |
上記項目の入力が終了したら、必ず「オプションを適用する」ボタンを押してください。ボタンを押さないと、入力内容が反映されません。
● オプションの順番を替えるには?

追加されたオプションの順番を替える場合は、オプション左側のドラッグエリア(上図)を掴んでドラッグ&ドロップすることで、商品オプションの並び順を変更することができます。
06. 商品説明を入力する

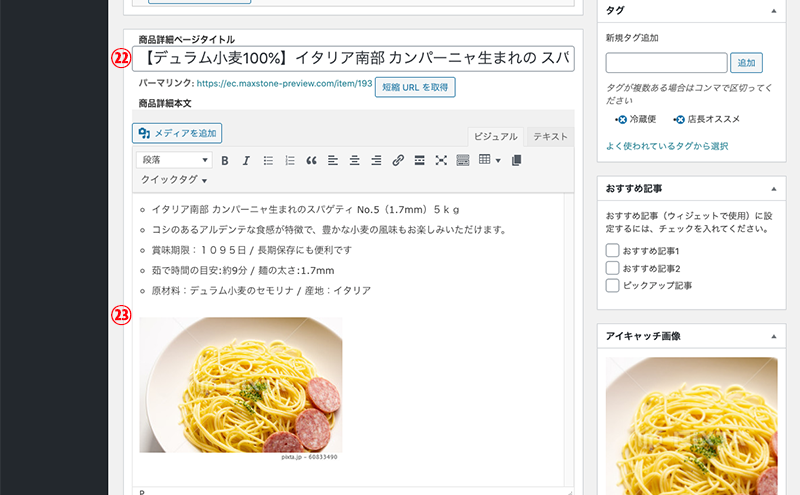
| ㉕ 商品ページタイトル |
商品を掲載するページのタイトルを入力します。商品名と同じでも問題ありませんが、キャッチコピーやスペックなどがページタイトルで分かると、消費者にとって有益となるためお勧めです。 |
| ㉖ 商品説明 | 商品の説明や紹介文を入力します。太字や色文字などの装飾。文字列にリンクを貼ることも可能です。 また、「メディアを追加」ボタンより、関連画像の掲載やYoutube動画の埋め込みを行うこともできます。 |
07. 商品画像を追加する
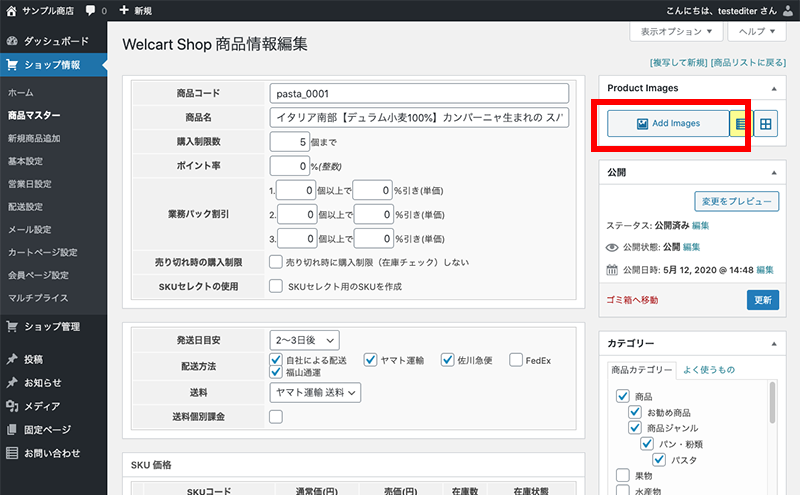
● 商品ページに表示される画像の追加方法

画面右側の「Add images」ボタンを押します。

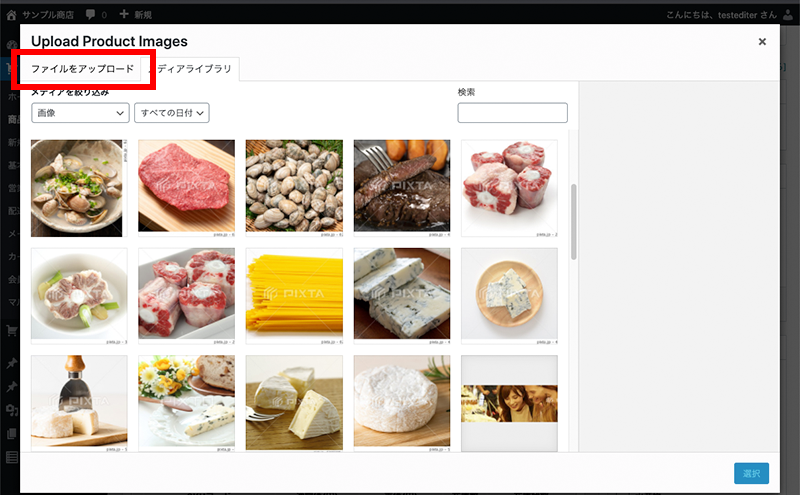
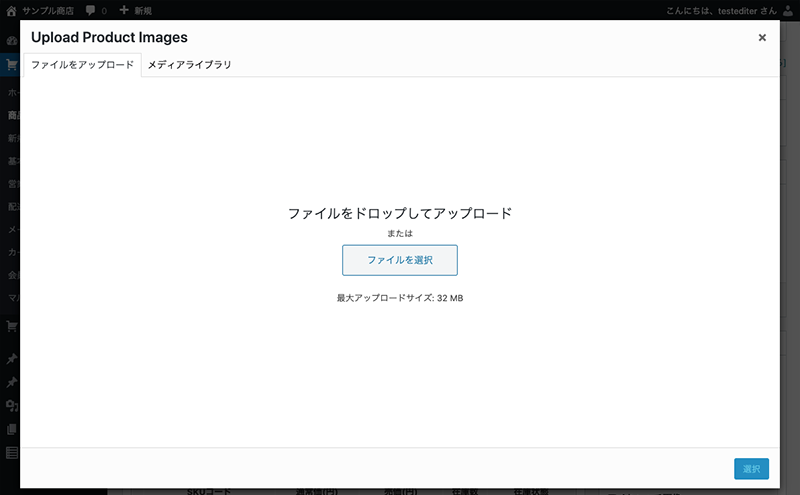
アップロード済み画像の一覧が表示されます。画像が既にアップロードされている場合は、一覧から画像を選択します。画像がまだアップロードされていない場合は、左上の「ファイルをアップロード」ボタンを押します。

画像をアップロードする場合は、こちらの画面に画像ファイルをドラッグ&ドロップするか、「ファイルを選択」ボタンを押して画像を選択します。

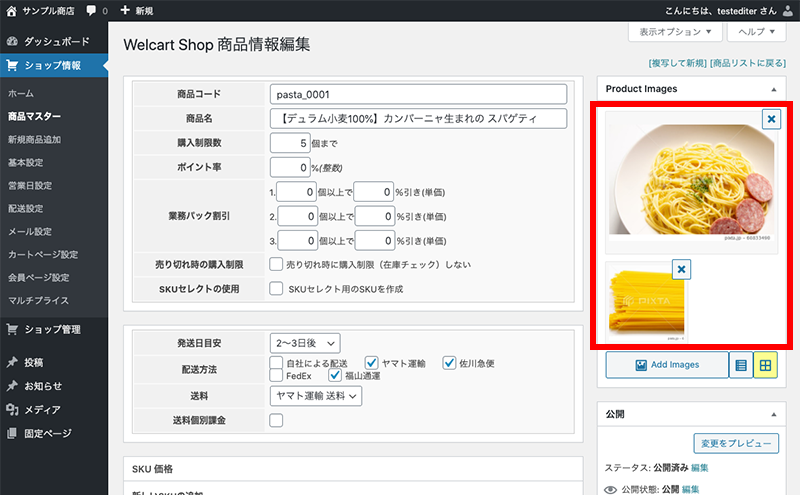
商品画像が追加されました。商品画像は、最大5つまで追加可能です。
● 画像の順番を替えるには?

商品画像の順番を替える場合は、登録された商品画像(上図)を掴んでドラッグ&ドロップすることで、並び順を変更することができます。
08. 商品カテゴリーを設定する

画面右側の「カテゴリー」欄にある「商品カテゴリー」欄から該当するカテゴリーのチェックボックスにチェックを入れます。「商品」カテゴリーのチェックは外さないようにします。
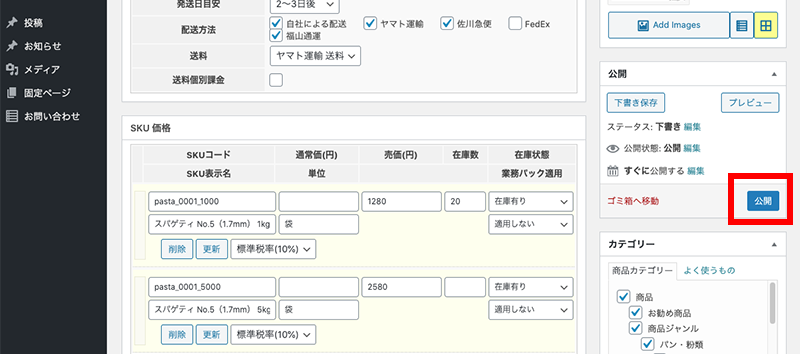
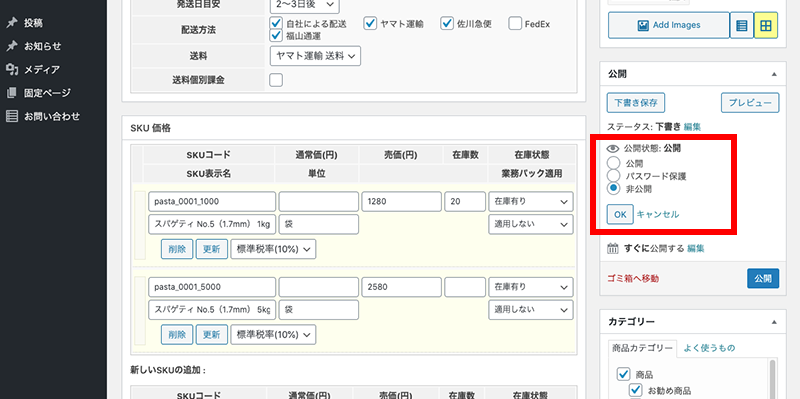
09. 商品を公開する

商品を公開する場合は、画面右上の「公開」欄にある「公開」ボタンを押します。

商品を非公開にして保存する場合は、公開状態の隣にある「編集」リンクを押し、ラジオボタンから「非公開」を選択します。

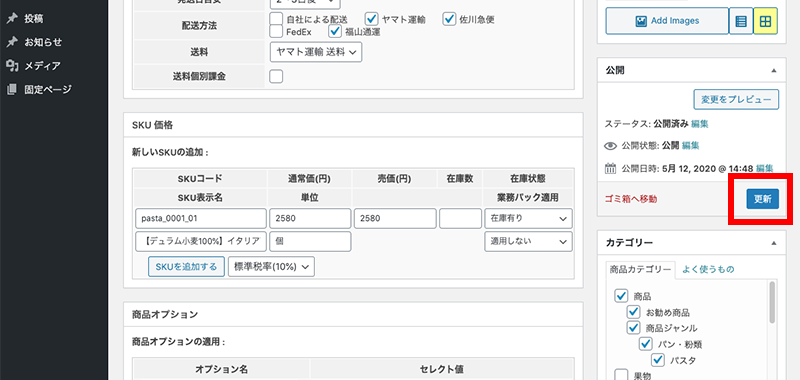
公開済みの商品を修正した場合は「更新」ボタンを押すと修正内容が公開されます。

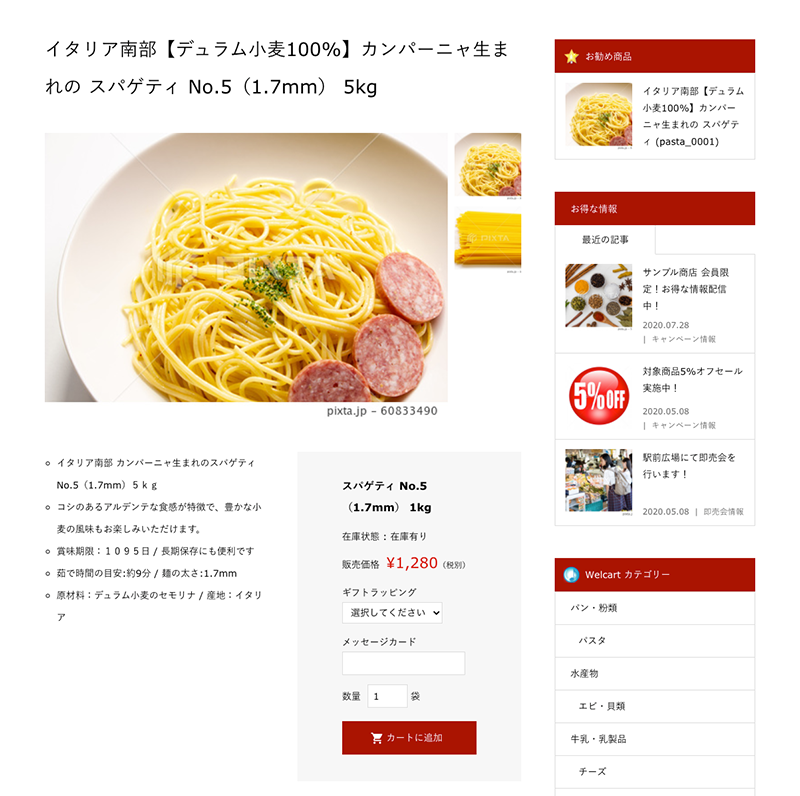
商品が公開されました。
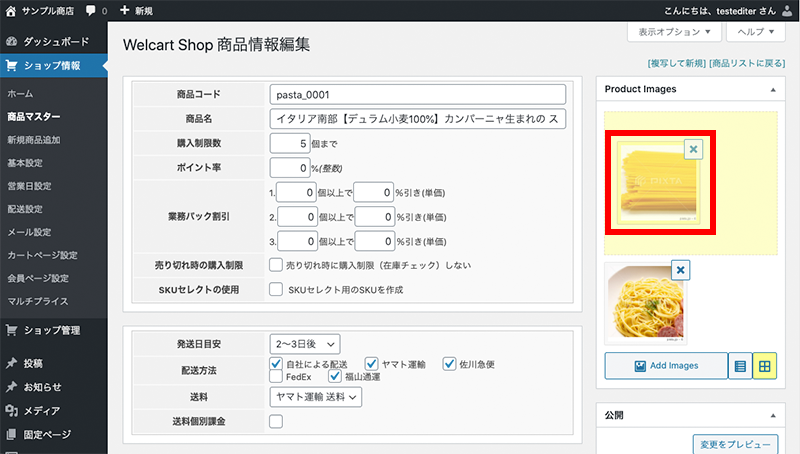
10. 商品一覧ページに表示される画像の変更方法

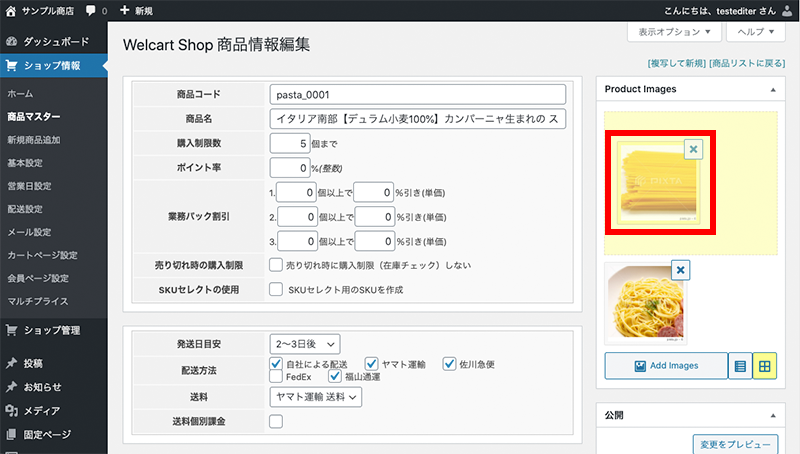
商品一覧ページに表示される画像は、商品画像の一番上(最初に表示される)画像になります。この画像を変更するには、商品画像の順番を入れ替える必要があります。
商品画像の順番は、変更したい画像を掴んでドラッグ&ドロップすることで変更することができます。

アイキャッチ画像が変更されました。